XState est une bibliothèque permettant de créer, d'interpréter et d'exécuter des machines à états finis et des diagrammes d'états, ainsi que de gérer les invocations de ces machines en tant qu'acteurs. Les concepts informatiques fondamentaux suivants sont importants pour savoir comment faire le meilleur usage de XState, et en général pour tous vos projets logiciels actuels et futurs.
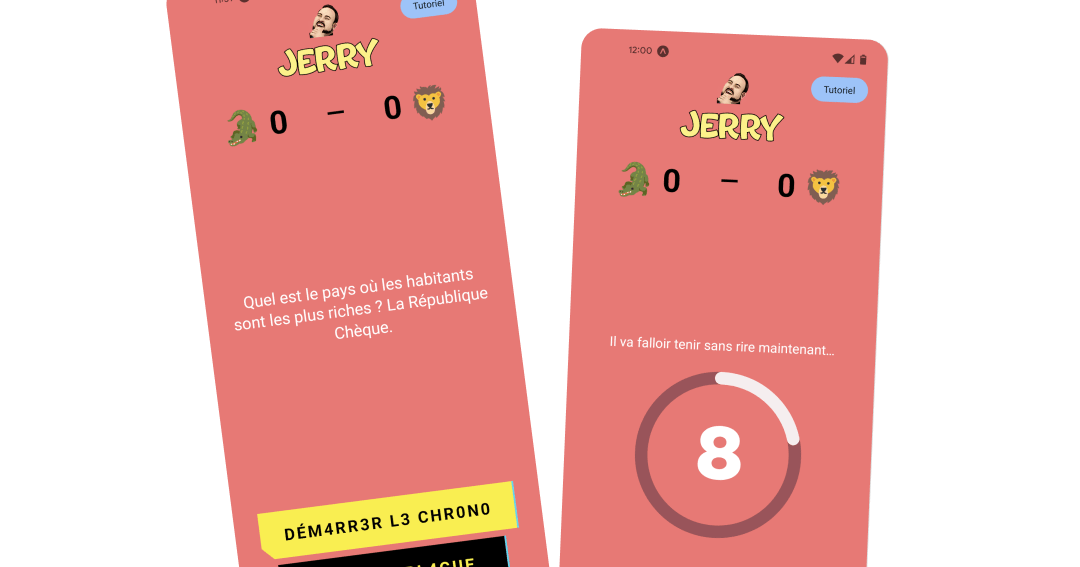
Cela tombe bien car lorsque nous avons réalisé Jerry, l'application de blagues qui vous propose de rire entre amis nous avons eu besoin de gérer des transitions d'états pour gérer les différentes phases qui s'enchainent pour le jeu.
Dans cet article nous allons détailler comment ont été modélisés les états et les transitions entre les 3 phases de jeu d'une des premières version de Jerry :
- La pioche d'une blague aléatoire
- Le lancement d'une chronomètre où il ne faut pas rire
- Le choix du perdant
Comme nous le suggère la méthodologie pour déterminer une machine à état commençons par définir la liste des états, les évènements (permettant de déclencher les transitions) et l'état initial.
La définition de l'état de notre machine
- choose_joke : L'état dans lequel on tire au hasard une blague.
- timer_running : L'état dans lequel le décompte de temps est affiché
- choose_loser : L'état dans lequel on choisit si quelqu'un à rigolé à la plaisanterie et qui déclenchera le gain d'un point pour l'équipe gagnante !
Et le contexte, qui sont des variables sur lesquelles on peut agir, parfois aussi nommé état, mais au sens plus large.
type GameEngineContext = {
current_joke: string | null;
color?: string;
/**
* !!! Maximum 2 teams
*/
teams_score: Record<string, number>;
};
current_joke nous permet de récupérer une chaine de caractères qui représente notre blague actuelle, color sert à donner la couleur de fond utilisée pour afficher la blague, celle-ci est tirée aléatoirement à chaque cycle et enfin teams_score sert à définir l'avatar de chaque équipe ainsi que le nombre de points dans la partie.
La définition des évènements de notre machine
- GET_NEW_JOKE : Est un évènement qui permet de tirer une nouvelle blague
- START_TIMER : Est un évènement qui permet de démarrer le décompte de temps
- SELECT_WINNER : Est un évènement qui permet d'indiquer le gagnant du duel en cours.
Commençons par partager le code de notre machine et expliquons chaque éléments les uns après les autres.
import _ from "lodash";
import { assign, createMachine, DoneInvokeEvent } from "xstate";
import { jokeAPIJokeProvider } from "../joke/provider/BlaguesAPIJokeProvider";
type GameEngineContext = {
current_joke: string | null;
color?: string;
/**
* !!! Maximum 2 teams
*/
teams_score: Record<string, number>;
};
type GameEngineEvents =
| { type: "GET_NEW_JOKE" }
| { type: "START_TIMER" }
| { type: "SELECT_WINNER"; winner: string };
export const GameEngineMachineFactory = () =>
createMachine<GameEngineContext, GameEngineEvents>(
{
id: "game_engine",
initial: "choose_joke",
context: {
current_joke: null,
teams_score: {
"🐊": 0,
"🦁": 0,
},
},
states: {
choose_joke: {
entry: "getRandomBackgroundColor",
invoke: {
id: "getNewJoke",
src: "getJoke",
onDone: {
actions: assign<GameEngineContext, DoneInvokeEvent<string>>({
current_joke: (_, joke) => joke.data,
}),
},
},
on: {
START_TIMER: "timer_running",
GET_NEW_JOKE: "choose_joke",
},
},
timer_running: {
after: {
LAUGH_TIMER: "choose_loser",
},
},
choose_loser: {
on: {
SELECT_WINNER: [
{
cond: "winnerIsNotNull",
target: "choose_joke",
actions: "updateTeamsPoints",
},
{ target: "choose_joke" },
],
},
},
},
},
{
actions: {
getRandomBackgroundColor: assign<GameEngineContext, GameEngineEvents>({
color: () => _.sample(["bg-cyan-500", "bg-green-400", "bg-red-400"]),
}),
updateTeamsPoints: assign({
teams_score: (ctx, event) => {
if (event.type !== "SELECT_WINNER") return ctx.teams_score;
return Object.assign(ctx.teams_score, {
[event.winner]: ctx.teams_score[event.winner] + 1,
});
},
}),
},
services: {
getJoke: jokeAPIJokeProvider.getJoke,
},
guards: {
winnerIsNotNull: (ctx, event) =>
event.type === "SELECT_WINNER"
? Object.keys(ctx.teams_score).includes(event.winner)
: false,
},
delays: {
LAUGH_TIMER: __DEV__ ? 2000 : 10000,
},
}
);
Le truc bien avec XState c'est que l'on peut utiliser le vizualizer pour récupérer un diagramme représentant les états et transitions de notre machine. Pour le code ci-dessus, voici le diagramme obtenu.

Pour plus de détails et de contrôle il est possible de suivre ce lien pour consulter le diagramme en détails.
Explication des parties de notre machine à états
Tout d'abord on définit deux interfaces Typescript qui nous servirons à définir d'une part le contexte (équivalent de l'état qui peut changer) de notre machine, comme vu plus haut, mais également les évènements qui permettront de déclencher les transitions, grâce à cela on obtient un typage sécurisé en utilisant la généricité de la méthode createMachine.
type GameEngineContext = {
current_joke: string | null;
color?: string;
/**
* !!! Maximum 2 teams
*/
teams_score: Record<string, number>;
};
type GameEngineEvents =
| { type: "GET_NEW_JOKE" }
| { type: "START_TIMER" }
| { type: "SELECT_WINNER"; winner: string };
Ensuite, on continue en donnant un identifiant à la machine avec la clé id, cela sert à des fins de debug. Un état initial, dans notre cas choose_joke et un contexte par défaut qui sera probablement surchargé afin que l'on puisse injecter de la donnée.
id: "game_engine",
initial: "choose_joke",
context: {
current_joke: null,
teams_score: {
"🐊": 0,
"🦁": 0,
},
}
S'en suit la définition de nos différents états, commençons par choose_joke
La phase de tirage d'une blague
states: {
choose_joke: {
entry: "getRandomBackgroundColor",
invoke: {
id: "getNewJoke",
src: "getJoke",
onDone: {
actions: assign<GameEngineContext, DoneInvokeEvent<string>>({
current_joke: (_, joke) => joke.data,
}),
},
},
on: {
START_TIMER: "timer_running",
GET_NEW_JOKE: "choose_joke",
},
}
}
On voit ici que plusieurs hooks sont définis :
- entry : permet de définir une action à exécuter à l'entrée dans l'état choose_joke. Dans notre cas on fait appel à une fonction getRandomBackgroundColor qui nous permettra de changer le contexte avec une nouvelle couleur. Cette fonction est définie par défaut dans le second argument de notre méthode createMachine, à savoir la configuration, qui notons-le peut être surcharger au moment ou nous allons exécuter notre machine. Ici rien de sorcier, on utilise lodash pour tirer aléatoirement une couleur de fond d'écran, puis on utilise la méthode assign de XState pour fusionner la donnée dans le contexte actuel de la machine.
actions: {
getRandomBackgroundColor: assign<GameEngineContext, GameEngineEvents>({
color: () => _.sample(["bg-cyan-500", "bg-green-400", "bg-red-400"]),
})
}
Ensuite nous avons invoke, ce qu'on appelle un service dans XState.
- id permet de cibler ce service plus tard et de mieux le repérer dans le générateur de diagramme.
- src permet d'indiquer la fonction qui retourne une promesse à exécuter dans le cadre de ce service, ici pour un meilleur debug et une meilleur visualisation on utilise encore une référence textuelle à une fonction qui renvoie une blague de manière asynchrone
- onDone est l'action à exécuter quand la promesse résous, dans notre car on déclenche une action qui vient modifier le contexte de notre machine pour mettre à jour l'interface. On pourrait également transitionner vers un autre état si l'on voulait plus de granularité, ce n'est pas le cas ici.
- Cela n'a pas été fait mais on aurait également pu gérer un onError pour le cas où la promesse échoue.
invoke: {
id: "getNewJoke",
src: "getJoke",
onDone: {
actions: assign<GameEngineContext, DoneInvokeEvent<string>>({
current_joke: (_, joke) => joke.data,
}),
},
},
Enfin nous avons la clé on qui permet de définir les réponses aux évènements qui correspondent à notre définition.
- START_TIMER permet de déclencher le changement de phase vers l'état du timer.
- GET_NEW_JOKE permet de changer la blague en re-exécutant les hooks vu plus haut.
on: {
START_TIMER: "timer_running",
GET_NEW_JOKE: "choose_joke",
}
La phase du décompte de temps
Ici très simple, on utilise l'instruction after pour définir une période de temps après laquelle on exécutera une action. Dans notre cas c'est un changement d'état vers choose_loser.
Encore une fois on utilise une référence textuelle vers la configuration de la machine mais on aurait pu simplement passer la durée en clé (ce qui est moins pratique mais plus simple pour tester).
Ici, selon l'environnement React Native que l'on soit en mode développement ou production la durée est raccourcie à 2 secondes au lieu de 10 secondes pour développer plus facilement.
timer_running: {
after: {
LAUGH_TIMER: "choose_loser",
},
}
// …
delays: {
LAUGH_TIMER: __DEV__ ? 2000 : 10000,
},
La phase de choix du perdant
On atterri ensuite dans la phase de choix du perdant, où si quelqu'un à rigolé durant la phase précédente il fait marquer un point à l'équipe adverse.
Ici on utilise encore l'instruction on sauf qu'on y rajoute un paramètre sous forme de tableau.
XState va évaluer dans l'ordre les éléments en y appliquant la condition définie et cond et référencée en option de la machine. Lorsqu'une condition sera bonne XState s'arrêtera et exécutera les actions définies dans le bloc.
Dans notre cas on vérifie si l'évènement à reçu un argument avec la référence vers le perdant, si c'est le cas on adapte le score en cohérence, sinon on migre simplement vers l'étape choose_joke
choose_loser: {
on: {
SELECT_WINNER: [
{
cond: "winnerIsNotNull",
target: "choose_joke",
actions: "updateTeamsPoints",
},
{ target: "choose_joke" },
],
},
},
// Le guard correspond à la cond plus haut
guards: {
winnerIsNotNull: (ctx, event) =>
event.type === "SELECT_WINNER"
? Object.keys(ctx.teams_score).includes(event.winner)
: false,
},
// Et l'action met à jour le score
updateTeamsPoints: assign({
teams_score: (ctx, event) => {
if (event.type !== "SELECT_WINNER") return ctx.teams_score;
return Object.assign(ctx.teams_score, {
[event.winner]: ctx.teams_score[event.winner] + 1,
});
},
}),
XState côté frontend et affichage
Maintenant que l'on a réussi à définir notre machine à états, comment utiliser cette dernière avec React ? Et bien c'est très simple grâce à la librairie pour react fournie par XState.
// En second argument on peut injecter des surcharges de configuration
const [{ context, matches }, send] = useMachine(GameEngineMachineFactory, {
context: {
teams_score: params,
},
});
// Accéder au contexte (état)
context.current_joke // null ou une blague comme "Qu'est-ce qu'un indien qui rentre dans une pharmarcie ? Un douliprane (indou liprane)"
// Vérifier dans quel état nous sommes
{matches("timer_running") && (
<>
<Text style={tw("text-white text-xl font-semibold")}>
Il va falloir tenir sans rire maintenant…
</Text>
<CountDown />
</>
)}
// Et send qui permet d'envoyer un nouvel évènement pour déclencher une transition si possible
{Object.keys(context.teams_score).map((team, index, teams) => (
<AppButton
key={team}
title={team}
onPress={() =>
send("SELECT_WINNER", {
winner: index === 0 ? teams[1] : teams[0],
})
}
disableAutoAnimation
size="l"
/>
))}